Вот для начала один из моих любимых уроков:
Эта обучающая программа будет идти Вы посредством простого процесса предоставления в действительности измененного масштаб изображения для Ваших иллюстраций. Это может использоваться многочисленными способами, но прежде всего для того, чтобы проектировать учебный визуальный материал.This tutorial will walk you through a simple process of giving a zoomed-in effect for your illustrations. This can be used in numerous ways, but primarily for designing instructional visual material.



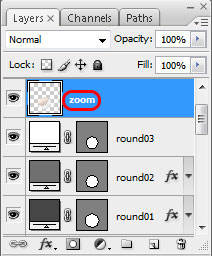
3 Дубликата слой Увеличения масштаба изображения, щелкая правой кнопкой мыши на этом в Группе Слоев и выбирая Двойной Слой (Ctrl + J). Назовите дублированный слой Маленькой Графикой.3 Duplicate the Zoom layer by right-clicking on it in the Layers Panel and choosing Duplicate Layer (Ctrl + J). Name the duplicated layer Small Graphic.

4 Идут, чтобы Отредактировать>, Преобразовывают> Масштаб и сокращают этот слой к 40 % и помещают вокруг лучшего центра в стадию. Скройте видимость слой Увеличения масштаба изображения.4 Go to Edit > Transform > Scale and scale down this layer to 40% and place around the top center on the stage. Hide the visibility the Zoom layer.


6 Дубликатов round01 слой, переименуйте новый слой round02 и сократите это к 90 %. Выберите цвет формы эллипса к #707070.6 Duplicate the round01 layer, rename the new layer round02 and scale it down to 90%. Set the color of the ellipse shape to #707070.
7 Точно так же двойных round02 и создают round03 с 96%-ым постепенным уменьшением и красят набор к #ffffff.7 Similarly, duplicate round02 and create a round03 with 96% scale down and color set to #ffffff.

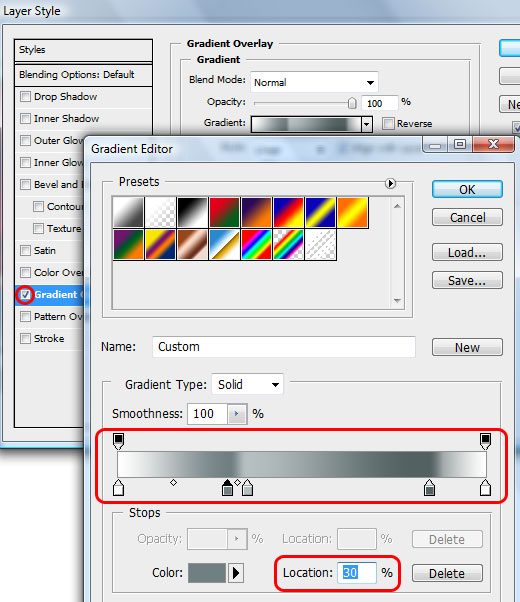
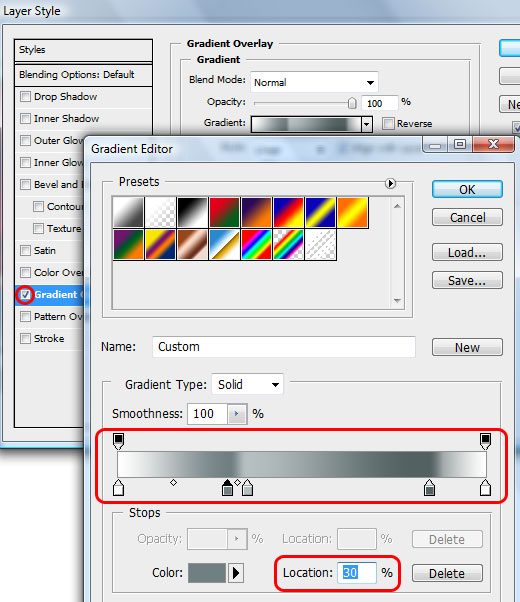
8 Избранных round01 и идут в Слой> Стиль Слоя> Оверлей Градиента. Нажмите на градиент и в Редакторе Градиента, добавьте цветные остановки в этом заказе: #ffffff в 2%-ом местоположении, #707f82 в 30 %, #b5bfc1 в 35 %, #536162 в 85 % и #ffffff в 95%-ом местоположении.8 Select round01 and go to Layer > Layer Style > Gradient Overlay. Click on the gradient and in the Gradient Editor, add color stops in this order: #ffffff at 2% location, #707f82 at 30%, #b5bfc1 at 35%, #536162 at 85% and #ffffff at 95% location.

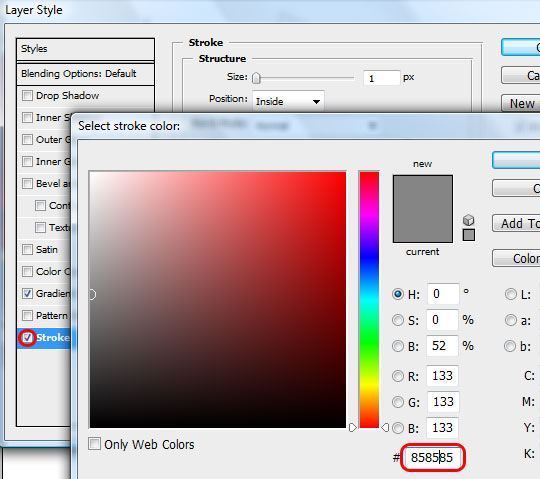
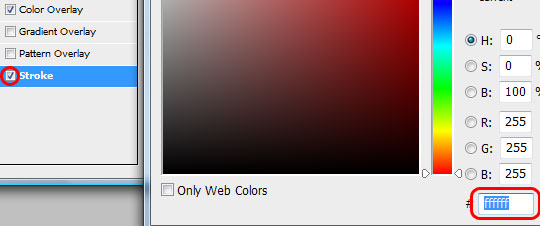
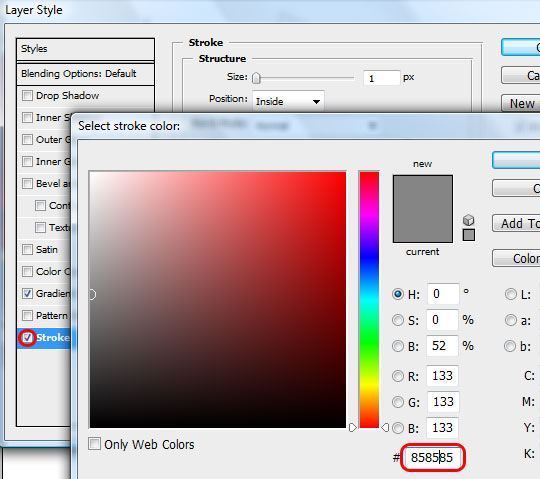
9 Позволяют нам добавлять схему. Пойдите в Стиль Слоя> Удар. Выбор Размера должен быть установлен в 1px, Положение: Внутри и Цвет: #858585.9 Let us add an outline. Go to Layer Style > Stroke. The Size option should be set at 1px, Position: Inside and Color: #858585.

10 Точно так же избранных round02 и добавляют оверлей градиента в этом заказе: #e3e8eb в 0%-ом местоположении, #ffffff в 15%-ом местоположении, #6b797c в 40%-ом местоположении, #b4bebf в 50%-ом местоположении, и #576264 в 100%-ом местоположении.10 Similarly, select round02 and add gradient overlay in this order: #e3e8eb at 0% location, #ffffff at 15% location, #6b797c at 40% location, #b4bebf at 50% location, and #576264 at 100% location.
12 Двойных слоев формы ручки, назовите это ручкой, и сократите это к 95 %.12 Duplicate handle shape layer, name it handle out, and scale it down to 95%.

13 Rasterize ручка и ручка слои, щелкая правой кнопкой мыши на соответствующем слое в Группе Слоев и затем выбирая Слой Rasterize.13 Rasterize the handle and handle out layers by right-clicking on the respective layer in the Layers Panel and then choosing Rasterize Layer.
14 Создают выбор шатра вокруг формы Ctrl + нажимающий на ручку уменьшенное изображение слоя в Группе Слоев. Выберите слой ручки в Группе Слоев с выбором шатра, все еще активным, и затем нажмите клавишу DELETE, чтобы удалить область ниже выбора.14 Create a marquee selection around the shape by Ctrl + clicking on handle out layer’s thumbnail in the Layers Panel. Choose the handle layer in the Layers Panel with the marquee selection still active, and then press the Delete key to delete the area beneath the selection.

15 Избранный> Отсеивают (Ctrl + D), чтобы отсеять выбор и удалить ручку слой (мы не нуждаемся в этом слое больше).15 Select > Deselect (Ctrl + D) to deselect the selection and delete handle out layer (we don’t need this layer anymore).
16 Используя Инструмент Прямоугольника (U), создайте тонкий прямоугольник с каждым концом, касающимся ручки и увеличения масштаба изображения (альтернативно, Вы можете использовать Инструмент Линии).16 Using Rectangle Tool (U), create a thin rectangle with each end touching the handle and zoom (alternatively, you can use the Line Tool).

17 Rasterize тонкий слой прямоугольника и слияние это со слоем ручки, выбирая и слои в Группе Слоев и затем идя в Слой> Слои Слияния (Ctrl + E).17 Rasterize the thin rectangle layer and merge it with handle layer by selecting both the layers in the Layers Panel and then going to Layer > Merge Layers (Ctrl + E).
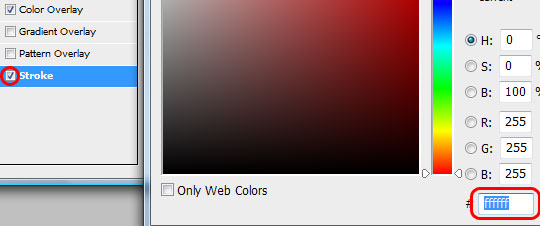
18 Добавляют некоторый цвет и схемы к ручке. Чтобы изменить цвет, пойдите в Слой> Стиль Слоя> Цветной Оверлей и установите цветной оверлей в #686868. Для удара пойдите в Слой> Стиль Слоя> Удар и выберите 2px и цвет #ffffff.18 Add some color and outlines to the handle. To change the color, go to Layer > Layer Style > Color Overlay and set the color overlay to #686868. For the stroke, go to Layer > Layer Style > Stroke and choose 2px and a color of #ffffff.



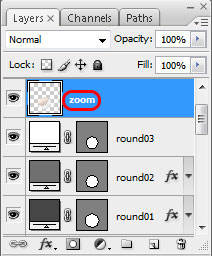
20 Создают выбор шатра вокруг формы round03 Ctrl + нажатие на round03 уменьшенное изображение слоя в Группе Слоев. Инвертируйте выбор, собираясь Выбирать> Инверсия (Изменение + Ctrl + I). Выберите слой увеличения масштаба изображения и нажмите клавишу DELETE.20 Create a marquee selection around the round03 shape by Ctrl + clicking on the round03 layer thumbnail in the Layers Panel. Invert the selection by going to Select > Inverse (Shift + Ctrl + I). Select zoom layer and press the Delete key.

21 Сохраняют выбор шатра активным, еще не отсеивайте его. Добавьте схему, используя удар 3px и цвет #323232, делая, чтобы Отредактировать> Удар. Тогда добавьте внутренний теневой стиль слоя (Слой> Стиль Слоя> Внутренняя Тень): установите выбор Расстояния в 0px и выбор Размера к 25px.21 Keep the marquee selection active, don’t deselect it yet. Add an outline using a stroke of 3px and color #323232 by doing to Edit > Stroke. Then add an inner shadow layer style (Layer > Layer Style > Inner Shadow): set the Distance option to 0px and Size option to 25px.

22 Создают новый слой ниже round01. Ctrl + нажимают на уменьшенное изображение round02, чтобы создать другой выбор шатра. Переместите выбор, вертикально используя Вашу клавишу курсора так, чтобы ее более низкий наконечник коснулся более низкого наконечника round01. Заполните цвет черным (#000000), щелкая правой кнопкой мыши на выборе в холсте, и отбор Заполняются. Отсейте (Ctrl + D) и добавьте Гауссовское пятно (Фильтр> Пятно> Гауссовское Пятно) с набором выбора Радиуса к 15px.22 Create a new layer below round01. Ctrl + click on the thumbnail of round02 to create another marquee selection. Move the selection vertically using your arrow key so that its lower tip touches the lower tip of round01. Fill the color with black (#000000) by right-clicking on the selection in the canvas and selecting Fill. Deselect (Ctrl + D) and add a Gaussian blur (Filter > Blur > Gaussian Blur) with the Radius option set to 15px.

Эта обучающая программа будет идти Вы посредством простого процесса предоставления в действительности измененного масштаб изображения для Ваших иллюстраций. Это может использоваться многочисленными способами, но прежде всего для того, чтобы проектировать учебный визуальный материал.This tutorial will walk you through a simple process of giving a zoomed-in effect for your illustrations. This can be used in numerous ways, but primarily for designing instructional visual material.

Устанавливание документа Фотошопа
Setting up the Photoshop document
1 Первый, мы собираемся открыть Фотошоп и создать новый документ (Ctrl + N). В Новом диалоговом окне документа, устанавливает единицы Ширины и Высоты в пикселы (если это уже не). Мы создаем квадратный холст; установите ширину и высоту к 600 пикселам. Мы создаем графику, это - веб-резолюция, таким образом, устанавливает Разрешение 72 пикселов/дюймов.1 First, we are going to open up Photoshop and create a new document (Ctrl + N). In the New document dialog box, set the Width and Height units to pixels (if it isn’t already). We’re creating a square canvas; set the width and height to 600 pixels. We’re creating a graphic that’s web resolution, so set the Resolution to 72 pixels/inch.
Добавление графики к холсту
Adding graphics to the canvas
2 Выбирают хорошую графическую резолюцию (500 x 500px), у которого есть достаточно резолюции и детали, чтобы показать как измененную масштаб изображения часть. Векторная графика является всегда большой, потому что Вы можете повторно измерить их без потери качества. Здесь я использую Символ Конверта от бесплатных Шести Пластмасс Пересмотров Iconset. Паста (Ctrl + V) графика на сцену и имя новое Увеличение масштаба изображения слоя.2 Choose a good resolution graphic (500 x 500px) which has enough resolution and detail to show as the zoomed part. Vector graphics are always great because you can rescale them without loss of quality. Here I am using the Envelope Icon from the free Six Revisions Plastic Iconset. Paste (Ctrl + V) the graphic to the stage and name the new layer Zoom.
3 Дубликата слой Увеличения масштаба изображения, щелкая правой кнопкой мыши на этом в Группе Слоев и выбирая Двойной Слой (Ctrl + J). Назовите дублированный слой Маленькой Графикой.3 Duplicate the Zoom layer by right-clicking on it in the Layers Panel and choosing Duplicate Layer (Ctrl + J). Name the duplicated layer Small Graphic.

4 Идут, чтобы Отредактировать>, Преобразовывают> Масштаб и сокращают этот слой к 40 % и помещают вокруг лучшего центра в стадию. Скройте видимость слой Увеличения масштаба изображения.4 Go to Edit > Transform > Scale and scale down this layer to 40% and place around the top center on the stage. Hide the visibility the Zoom layer.

Создание эффекта увеличения масштаба изображения
Creating the zoom effect
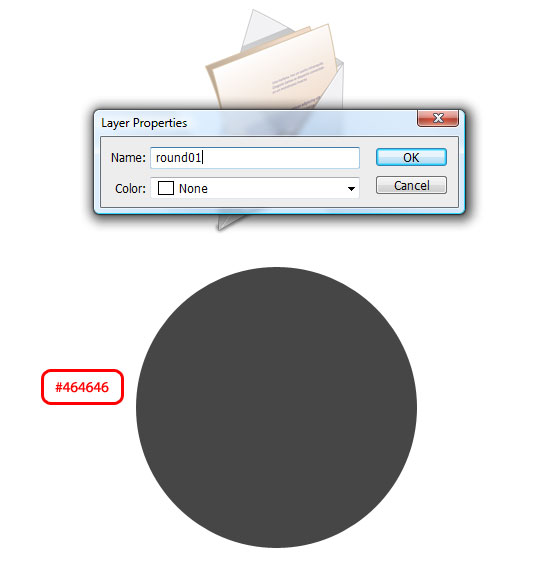
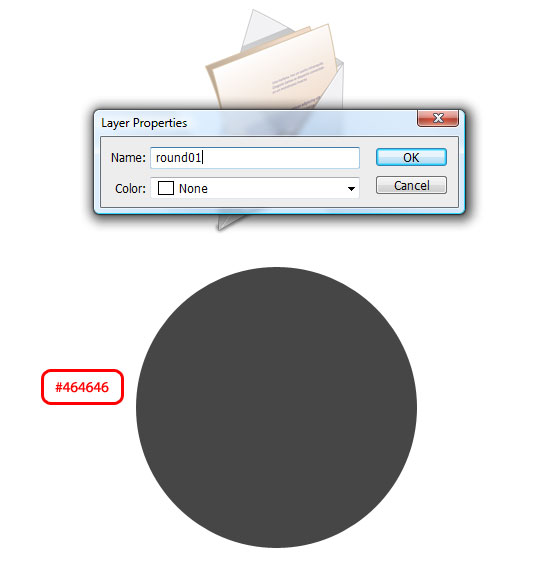
5 Выбирают темно-серый цвет (#464646), считают, что клавиша SHIFT и Инструмент Эллипса использования (U) создают прекрасное (и большой) круглая форма круга. Назовите этот слой round01.5 Choose a dark gray color (#464646), hold the Shift key and using Ellipse Tool (U) to create a perfect (and big) round circle shape. Name this layer round01.
6 Дубликатов round01 слой, переименуйте новый слой round02 и сократите это к 90 %. Выберите цвет формы эллипса к #707070.6 Duplicate the round01 layer, rename the new layer round02 and scale it down to 90%. Set the color of the ellipse shape to #707070.
7 Точно так же двойных round02 и создают round03 с 96%-ым постепенным уменьшением и красят набор к #ffffff.7 Similarly, duplicate round02 and create a round03 with 96% scale down and color set to #ffffff.

8 Избранных round01 и идут в Слой> Стиль Слоя> Оверлей Градиента. Нажмите на градиент и в Редакторе Градиента, добавьте цветные остановки в этом заказе: #ffffff в 2%-ом местоположении, #707f82 в 30 %, #b5bfc1 в 35 %, #536162 в 85 % и #ffffff в 95%-ом местоположении.8 Select round01 and go to Layer > Layer Style > Gradient Overlay. Click on the gradient and in the Gradient Editor, add color stops in this order: #ffffff at 2% location, #707f82 at 30%, #b5bfc1 at 35%, #536162 at 85% and #ffffff at 95% location.

9 Позволяют нам добавлять схему. Пойдите в Стиль Слоя> Удар. Выбор Размера должен быть установлен в 1px, Положение: Внутри и Цвет: #858585.9 Let us add an outline. Go to Layer Style > Stroke. The Size option should be set at 1px, Position: Inside and Color: #858585.

10 Точно так же избранных round02 и добавляют оверлей градиента в этом заказе: #e3e8eb в 0%-ом местоположении, #ffffff в 15%-ом местоположении, #6b797c в 40%-ом местоположении, #b4bebf в 50%-ом местоположении, и #576264 в 100%-ом местоположении.10 Similarly, select round02 and add gradient overlay in this order: #e3e8eb at 0% location, #ffffff at 15% location, #6b797c at 40% location, #b4bebf at 50% location, and #576264 at 100% location.
Создание ручки
Creating the handle
11 Выбирает Небольшой Графический слой в Группе Слоев, добавляет новый слой сверху этого (Изменение + Ctrl +N), и называет новую ручку слоя. Используйте Инструмент Эллипса (U) и потяните другой круглый круг (не забудьте удерживать Изменение, чтобы сделать это A Perfect Circle), покрытие главной детали Вашей маленькой графики.11 Choose the Small Graphic layer in the Layers Panel, add a new layer on top of it (Shift + Ctrl +N), and name the new layer handle. Use the Ellipse Tool (U) and draw another round circle (remember to hold down Shift to make it a perfect circle) covering your small graphic’s main detail.12 Двойных слоев формы ручки, назовите это ручкой, и сократите это к 95 %.12 Duplicate handle shape layer, name it handle out, and scale it down to 95%.

13 Rasterize ручка и ручка слои, щелкая правой кнопкой мыши на соответствующем слое в Группе Слоев и затем выбирая Слой Rasterize.13 Rasterize the handle and handle out layers by right-clicking on the respective layer in the Layers Panel and then choosing Rasterize Layer.
14 Создают выбор шатра вокруг формы Ctrl + нажимающий на ручку уменьшенное изображение слоя в Группе Слоев. Выберите слой ручки в Группе Слоев с выбором шатра, все еще активным, и затем нажмите клавишу DELETE, чтобы удалить область ниже выбора.14 Create a marquee selection around the shape by Ctrl + clicking on handle out layer’s thumbnail in the Layers Panel. Choose the handle layer in the Layers Panel with the marquee selection still active, and then press the Delete key to delete the area beneath the selection.

15 Избранный> Отсеивают (Ctrl + D), чтобы отсеять выбор и удалить ручку слой (мы не нуждаемся в этом слое больше).15 Select > Deselect (Ctrl + D) to deselect the selection and delete handle out layer (we don’t need this layer anymore).
16 Используя Инструмент Прямоугольника (U), создайте тонкий прямоугольник с каждым концом, касающимся ручки и увеличения масштаба изображения (альтернативно, Вы можете использовать Инструмент Линии).16 Using Rectangle Tool (U), create a thin rectangle with each end touching the handle and zoom (alternatively, you can use the Line Tool).

17 Rasterize тонкий слой прямоугольника и слияние это со слоем ручки, выбирая и слои в Группе Слоев и затем идя в Слой> Слои Слияния (Ctrl + E).17 Rasterize the thin rectangle layer and merge it with handle layer by selecting both the layers in the Layers Panel and then going to Layer > Merge Layers (Ctrl + E).
18 Добавляют некоторый цвет и схемы к ручке. Чтобы изменить цвет, пойдите в Слой> Стиль Слоя> Цветной Оверлей и установите цветной оверлей в #686868. Для удара пойдите в Слой> Стиль Слоя> Удар и выберите 2px и цвет #ffffff.18 Add some color and outlines to the handle. To change the color, go to Layer > Layer Style > Color Overlay and set the color overlay to #686868. For the stroke, go to Layer > Layer Style > Stroke and choose 2px and a color of #ffffff.


Добавление детали увеличения масштаба изображения
Adding the zoom detail
19 Нескрывают слой увеличения масштаба изображения и перемещают это в вершину round03 слоя, в Группе Слоя.19 Unhide the zoom layer and move it to the top of round03 layer, in the Layer Panel.
20 Создают выбор шатра вокруг формы round03 Ctrl + нажатие на round03 уменьшенное изображение слоя в Группе Слоев. Инвертируйте выбор, собираясь Выбирать> Инверсия (Изменение + Ctrl + I). Выберите слой увеличения масштаба изображения и нажмите клавишу DELETE.20 Create a marquee selection around the round03 shape by Ctrl + clicking on the round03 layer thumbnail in the Layers Panel. Invert the selection by going to Select > Inverse (Shift + Ctrl + I). Select zoom layer and press the Delete key.

21 Сохраняют выбор шатра активным, еще не отсеивайте его. Добавьте схему, используя удар 3px и цвет #323232, делая, чтобы Отредактировать> Удар. Тогда добавьте внутренний теневой стиль слоя (Слой> Стиль Слоя> Внутренняя Тень): установите выбор Расстояния в 0px и выбор Размера к 25px.21 Keep the marquee selection active, don’t deselect it yet. Add an outline using a stroke of 3px and color #323232 by doing to Edit > Stroke. Then add an inner shadow layer style (Layer > Layer Style > Inner Shadow): set the Distance option to 0px and Size option to 25px.

22 Создают новый слой ниже round01. Ctrl + нажимают на уменьшенное изображение round02, чтобы создать другой выбор шатра. Переместите выбор, вертикально используя Вашу клавишу курсора так, чтобы ее более низкий наконечник коснулся более низкого наконечника round01. Заполните цвет черным (#000000), щелкая правой кнопкой мыши на выборе в холсте, и отбор Заполняются. Отсейте (Ctrl + D) и добавьте Гауссовское пятно (Фильтр> Пятно> Гауссовское Пятно) с набором выбора Радиуса к 15px.22 Create a new layer below round01. Ctrl + click on the thumbnail of round02 to create another marquee selection. Move the selection vertically using your arrow key so that its lower tip touches the lower tip of round01. Fill the color with black (#000000) by right-clicking on the selection in the canvas and selecting Fill. Deselect (Ctrl + D) and add a Gaussian blur (Filter > Blur > Gaussian Blur) with the Radius option set to 15px.
Законченный!
Finished!

Комментариев нет:
Отправить комментарий